我最近正在用ASP.NET MVC 4來發一套電子物流系統, 因為ASP.NET MVC和以往熟悉的Web Forms開發真的不一樣, 以致進度緩慢.
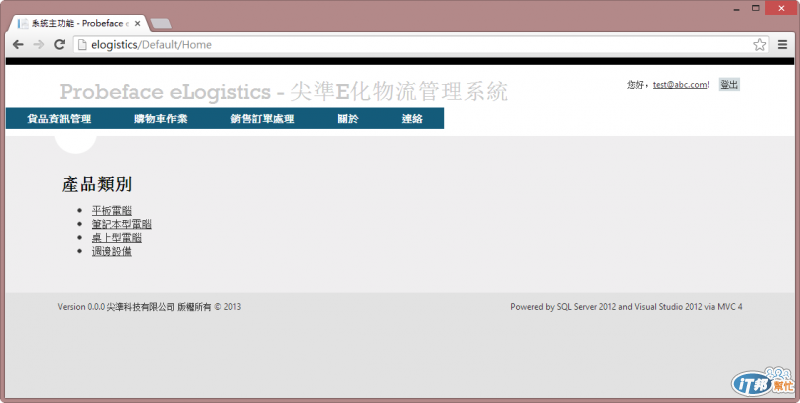
最近好不容易有點成果...用Chrome來看, 如下圖:
![]()
可是用IE10來看, 卻多了一點東西, 如下圖紅框:
![]()
相關的CSS碼如下:
請問如何讓IE10也能正常顯示?
最近好不容易有點成果...用Chrome來看, 如下圖:

可是用IE10來看, 卻多了一點東西, 如下圖紅框:

相關的CSS碼如下:
.navi {
list-style-type: none;
height: 40px;
padding: 40px 0 0 0;
margin: 0;
float: none;
}
.navi li {
float: left;
position: relative;
padding: 0;
line-height: 30px;
background-color: #145b7a;
}
.navi li a {
display: block;
font-family:"Arial";
font-weight:600;
font-size:14px;
padding: 0 30px;
color: #fff;
text-decoration: none;
}
.navi li a:hover {
color:#3b5592;
}
.navi li ul {
opacity: 0;
position: absolute;
left: 0;
width: 180px;
background: #a6dbed;
list-style-type: none;
padding: 0;
margin: 0;
}
.navi li:hover ul {
opacity: 1;
}
.navi li ul li {
float: none;
position: static;
height: 0;
line-height: 0;
background: none;
}
.navi li:hover ul li {
height: 30px;
line-height: 30px;
padding:5px 0;
}
.navi li ul li a {
background-color: #a6dbed;
font-family:"Arial";
font-weight:600;
font-size:14px;
color:#1b1775;
}
.navi li ul li a:hover {
background: #15104b;
color: #fff;
}請問如何讓IE10也能正常顯示?