
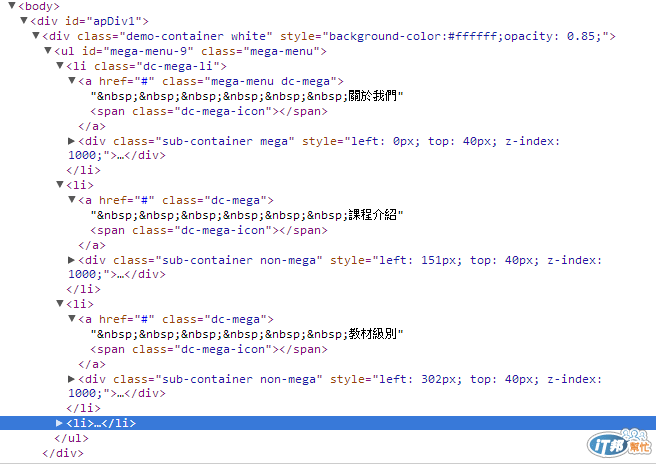
請教關於圖片所示的 關於我們 教材介紹 及 教材級別
項下都有個 dc-mega-icon 這個類別 但是我在CSS下改
(第1列)
.white ul.mega-menu li a {float: left; display: block; color: #000; padding: 12px 38px 12px 25px; background: url(images/bg_white.png) repeat-x 100% 0; text-shadow: 1px 1px 1px #fff; text-decoration: none;}
(第2列)
.white ul.mega-menu li a.dc-mega {position: relative;}
(第3列)
.white ul.mega-menu li a .dc-mega-icon {display: block; position: absolute; width: 27px; height: 35px; top: 7px; right: 110px; background: url(images/menubg.png) no-repeat 0 100%;}
將第三列的dc-mega-icon加上nth-child(1) 結果還是所有的項目都一樣
其他的項目也沒有改變...請問一下我是哪裡出了錯呢???
真是麻煩各位先進了...非常感謝